Aegisub Alt Yazı Düzenleme Tagları
Aegisub'ta altyazı düzenlemek için kullanılan en genel kodlar.

Aegisub programında alt yazı düzenlemek için kulalılan en genel kodlardan bahsedicem ve bu kodların nasıl kullanılacağını göstereceğims sizlere. Bu kodlar sayesinde alt yazılarını daha çık ve gösterişli bir şekilde duracaklardır. Kafanıza takılanları bu yazı altında yorumlara ekleyerek sorabilirsiniz. Eklenmesini istediğini bir kod varsa belirtmeyi unutmayın gene.
Not: Aegisub düzenleme blogundan alınarak koyulan resimlerde yazının altının kırmızı taranmasının nedeni programın için türkçe kelime kontrol eklentisinin bulunmamasından kaynaklanmaltadır. Göz ardı edebilirsiniz bu durumu.
Aegisub Tagları
1. Özel Harfler
2. Üstüne Yazma Tagları
3. Çizim Tagları
4. Çizim Komutları
1. Özel Harfler
Bu taglar özel bir yazma alanı gerekirmeden metnin içine yazılabilen kodlardır.
a.Satırları Zorlamadan Ayırma
\nBu kod aracılığı ile alt yazı satırını kendi içinde istediğiniz bir kelimeden sonra bir alt satıra atabilirsiniz. Ama çok kullanışlı değildir.
b.Satırları Zorla Ayırma
\NBu kod aracılığı ile satırları istediğiniz kelimeden sonra bir alt satıra atabilirsiniz. Kullanımı daha geneldir. Dikkat etmeniz gerek husus büyük N harfi olarak kullanılmasıdır.
c.Sert Boşluk
\hBu kod ile istediğiniz yere boşluk karakteri ekleyebilirsiniz. Hatta space tuşunu işe yaramadığı yerlerde bile boşluk oluşturabilirsiniz. Dikkat edilmesi gerekn bir kaç kuralı vardır. Satır asla otomatik olarak bu boşluktan önce ya da sonra ayrılmaz ve de bu boşluk satırın başından ya da sonundan kesilemez yani bununla satır başına ya da sonuna boşluk ekleyebilirsiniz.
2. Üstüne Yazma Tagları
Üstüne yazma tagları üstüne yazma bloklarında olmalıdırlar. Üstüne yazılamasında kastı yazım için kendi alanlarına sahip olmalarındandır. Bu bloklar " { "ile başlar ve " } " ile biterler. Üstüne yazma bloklarına yazılan kayıtlı olmayan metinler görmezden gelinir ve bu yüzden de bu tür metinler satır arası yorumlar yapmak için kullanılabilir. Yorumları ve üstüne yazma taglarını aynı bloğa koymak tavsiye edilmez.
Taglar genel olarak iki kategoriye ayrılır; satırın özelliklerini belirleyenler ve de sadece kendilerinden sonraki metinleri etkileyenler. \pos, \move, \clip, \iclip, \org, \fade ve \fad ilk kategoride olanlardır. Diğer hepsi ikinci kategoridedir. İlk kategorideki taglar bir satırda en fazla bir kez olmalılar. Satırın neresinde oldukları önemli değildir. Buna artı olarak, bunlardan bazıları birlikte çalışır.( \pos ve \move, \clip ve \iclip, \fad ve \fade) Bu taglardan birden fazla koymanın sonucu renderer’dan renderer’a değişir ve tavsiye edilmez.
İkinci kategorideki taglar sadece kendilerinden sonraki yazılardan satırın sonuna kadar olan yazıları etkilerler. Eğer aynı özelliği etkileyen başka bir üstüne yazma tagı yazılmışsa efekt bu taga kadar devam eder.
Üstüne yazma tagları her zaman aynı forma sahiplerdir. Ters slaş ile başlarlar,(\) sonrasında tagın adı gelir ve de en son olarak tagın parametreleri yazılır. Eğer parametreler yazılmazsa satırın stilinin varsayılan değerleri kullanılır.
Bazı taglar daha karmaşıklardır ve birden fazla parametreye sahiplerdir. Bu durumlarda parametreler parantez içine alınır ve virgül ile ayrılırlar.
a.İtalik Yazı (Italic)
{\i1} ve {\i0} İtalik yazı yamak için kullanılır. {/i1} ile italik yazı oluşturmaya başlanır ve {/i0} ile italik yazı yazma işlemi sonlandırılabilir.
Örnekler:
{\i1}Bu yazı italik bir yazıdır.

Bu yazının sadece {\i1}burası{\i0} italiktir.

b.Kalın Yazı (Bold)
{\b1}, {\b0} ve {\b} Kelimeleri ya da komple bir alt yazı satırını kalınlaştırmak için kullanılan koddur. Bold olarak da bilinir. {\b kullanımı ile eğere fontun birden fazla kalınlık seviyesi mevcutsa kullanılması sağlanır.
Örnekler:
Bu yazı kalın değildir. {\b1}Bu yazı kalındır.

Bu yazının sadece {\b1}burası{\b0} kalındır.

c.Altı Çizili Yazı (Underline)
{\u1} ve {\u0}Kelimeleri ya da komple bir alt yazı satırını altı çizili hale getirebilirsiniz.
{\u1}Bu yazının altı çizilidir.

Bu yazının sadece {\u1}burasının{\u0} altı çizilidir

d.Üstü Çizili Yazı (Strikeout)
{\s1} ve {\s0}Kelimeleri ya da komple bir alt yazı satırını üstü çizili hale getirebilirsiniz.
{\s1}Bu yazının üstü çizilidir.

Bu yazının sadece {\s1}burasının{\s0} üstü çizilidir

e.Yazı Kenarlık Kalınlığı (Outline)
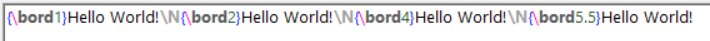
{\bord} Kelimelerin ya da verildiği kısımdaki fontun kenarlıklarına bord yani kenarlık vermeye yarayan koddur. {\bord
{\bord1}Hello World!
{\bord2}Hello World!
{\bord4}Hello World!
{\bord5.5}Hello World!

Kenarlık kalınlıklarını X ve Y eksenlerinde ayrı ayrı olarakta tanımlayabiliriz. {\xbord ile X eksenindeki yani yataydaki kalnlığı; {\ybord ile de Y eksenindeki yani düşeydeki kalınlığı ayarlayabiliriz. Örneklere bakarak daha iyi anlayabilirsiniz.
{\xbord3\ybord0}Hello World!
{\ybord3\xbord0}Hello World!
{\xbord1\ybord3}Hello World!
{\xbord5.5\ybord1.2}Hello World!

f.Gölge(Shadow)
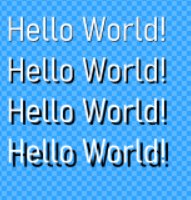
{\shad}Kelimelere ya da seçili kısımlara gölgelendirme vermek için kulllanılır. Unutulmamalıdırki gölgelendirmede kalınlıks öz konusu değildir sadece uzaklık değişimi yapılır. 0 - arasında değer alabilir. Eksi bir değer kullanılamaz. Gölkendirme her zaman sol üstten vuran bir ışık kaynağı varmış gibi hareket edecektir.
{\shad1}Hello World!
{\shad3}Hello World!
{\shad4}Hello World!
{\shad6.4}Hello World!

Bu yapıda da gölgelendirmenin uzaklığını X ve Y eksnlerinde farklı farklı ayarlayabiliriz. {xshad ile X ekseni yani yataydaki uzaklığını; {yshad ile de Y eksenindeki yani düşeydeki uzaklığını ayarlayabiliriz. Bu kullanımda eksili değerlere kullanabiliriz.
{\xshad10\yshad0}Hello World!
{\xshad0\yshad10}Hello World!
{\xshad10\yshad10}Hello World!
{\xshad-10\yshad-10}Hello World!

g.Bulanıklaştırma - 1(Blur)
{\be} Kelimelerin ya da seçili kısımların kenarlılklarına bulanıklık efekti verilmek için kullanılır. Eğer {\bord} ile belirlenmiş bir değer mevcutsa bulanıklık kenarlığa uygulanır yoksa fontın kendi yapısına uygulanır. Aşırı belirgin bir görünüşü yoktur ve bundan dolayı çok kulanılan bir yöntem değildir. Bilmeniz yeterli olacaktır.
{\bord3\be1}Hello World!
{\bord3\be3}Hello World!
{\bord3\be5}Hello World!
{\bord3\be7.3}Hello World!

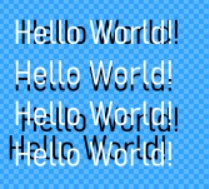
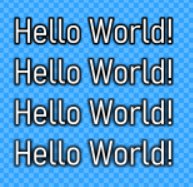
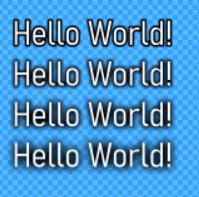
h.Bulanıklaştırma - 2(Blur)
{\blur} Kelimelerin ya da seçili kısımların kenarlılklarına bulanıklık efekti verilmek için kullanılır. Eğer {\bord} ile belirlenmiş bir değer mevcutsa bulanıklık kenarlığa uygulanır yoksa fontın kendi yapısına uygulanır. Bulanıklık efekti için kullanılan en yaygın yöntemdir.
{\bord3\blur1}Hello World!
{\bord3\blur3}Hello World!
{\bord3\blur5}Hello World!
{\bord3\blur7.3}Hello World!

ı.Font (Font)
{\fn<font-adı>}Kelimelere ya da seçilimi kısma style de belirlenen fonttan başka bir font vermek istefiğimiz zaman kullanırız. Dikkat edilmesi gerekn önemli bi kısım da fontun adında "()" kullanılmamış olması gerekmektedir. Eğer kullanılmışsa bütün font adını ayrı bir "()" içine alarak çözebilirsiniz.
{\bord3\blur1}Hello World!
{\bord3\blur3}Hello World!
{\bord3\blur5}Hello World!
{\bord3\blur7.3}Hello World!

Not: Normalde yukardaki her font için aynı büyüklük ayarlanmış olmasına rağmen farklı büyüklüklüklerde görünmektedir. Bu da fontu hazırlayan kişilerin referans olarak belirledikleri değerlerin ayrı olmasından kaynaklanmaktadır.
i.Font Büyüklüğü (Font Size)
{\fs}Kelimelere ya da seçilimi kısma style de belirlenen font büyüklüğünden farklı bir değer vermek istyediğimizde kullanırız. Değer olarak sadece sıfırdan büyük tam sayı değerleri kullanılabilir.
{\fs45}Hello World!
{\fs53}Hello World!
{\fs72}Hello World!
{\fs100}Hello World!

j.Font Skala (Font Scale)
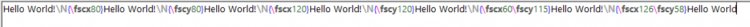
{\fscx} ve {\fscy}Kelimelerin ya da seçili kısmında fontunun X ve Y eksenlerindeki büyüklüğüyle yüzdesel olarak ayarlanmak için kullanılır. Normalde bu kodun kullanılmadığı bir satırda varsayılan değer %100 dür yani orjinal font büyüklüğdür. Değer olarak 0 - arasında değer almaktadır. Bizde burda bu değeri büyüterek ya da küçülterek fontun seçili olan font büyüklüğünden farklı bir şekle girmesini sağlayabiliriz. Hesaplaması şu şekilde yapılmaktadır. %80 verilen bir değer için %100ne göre %20 fontun büyüklüğünü azaltma yapıldığı anlmına gelir. Aynı şekilde %120 verilen bir değer için de %100 ne göre %20 font büyüklüğü artırılma yapıldığı anlamına gelir. Örnekte daha detaylı şekilde görebilirsiniz.
Hello World! => Normal görünüm
{\fscx80}Hello World! =>X ekseninde normaline göre %20 daha küçük
{\fscy80}Hello World! =>Y ekseninde normaline göre %20 daha küçük
{\fscx120}Hello World! =>X ekseninde normaline göre %20 daha büyük
{\fscy120}Hello World! =>Y ekseninde normaline göre %20 daha büyük
{\fscx60\fscy115}Hello World! =>X ekseninde normaline göre %40 daha küçük Y ekseninde normaline göre %15 daha büyük
{\fscx126\fscy58}Hello World! =>X ekseninde normaline göre %26 daha büyük Y ekseninde normaline göre %42 daha küçük

k.Fontta Harfler Arası Boşluk (Font Space)
{\fsp}Fontu oluşturan karakterler arasındaki boşluğu ayarlama için kullanılan koddur. Pozitif değer alırsa karakterer arası boşluk artarken eksi değer alırsa karakterler arası boşluk azalacaktır. Unutulmaması gereken bir konu vardır. Style editöründe olan space kısmı eksi değer almamaktadır. Yani fontun karakter arası boşluğu genel ayarlaması sadece pozitif değerler için söz konusudur.
{\fsp2}Hello World!
{\fsp3}Hello World!
{\fsp6}Hello World!
{\fsp-5}Hello World!


l.Font Döndürme (Font Rotation)
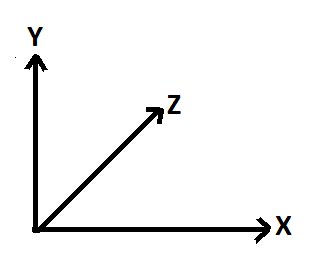
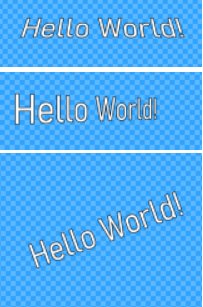
{\frx}
{\fry}
{\frz} veya {\fr}
Seçili kısımların bir merkez yani orgin etrafında döndürlmesini sağlayan koddur. 0 - 360 derece arasında değer almaktadır ve bu degerlerin eksili halinide kullanabilirsiniz. {\frz} ve {\fr} kullanımı aynıdır.
{\frx60}Hello World!
{\fry30}Hello World!
{\frz20}Hello World!
{\fr20}Hello World!


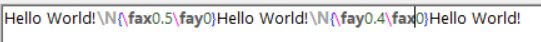
m.Font Uzatıp - Çekme
{\fax}
{\fay}
Fontun bir noktan tutularak aksi istikametinde çekilmiş gibi bir efekt vermek için kullanılan koddur. -2 ile 2 değer aralığında kullanılması en ideal sonuçları vermektedir. İnce ayarlar için ondalık değerde verebilirsiniz. Kullanımını en prtaik şekilde öğrenmenin yolu uygulamadır bir kod için. Ratgele degerler vererek mantığını kavrayabilirsiniz. {\fr} kullanımları ile kombinleyerek 3D görünümler verebilirsiniz.
Hello World!
{\fax0.5}Hello World!
{\fay0.5}Hello World!


n.Font Encode'u
{\fe}Windows’un kullandığı karakter kodlamasını[emin değilim] değiştirir. Unicode harfleri olmayan bazı fontların bazı dillerde işe yaraması için gereklidir. Unicode harfleri olan kodlarda ise bölgesel değişiklikleri seçmede kullanılabilir. Mesela Basitleştirilmiş Çince, Geleneksel Çince, Japonca ve Korece’de farklı olan bir kanjinin doğru versiyonunu seçmekte kullanılabilir.
Bazı yaygın font encode ID’leri:
- 0 - ANSI, Windows CP-1252, Batı Avrupa dilleri için.
- 1 – Varsayılan değer. Kullanıcının sistemine göre değişir ama aynı zamanda font alt sisteminin dinamik olarak şartlara göre encode şeklini seçebilmesine izin verir.
- 2 – Semboller, 0 ile 255 arası kod noktaları, fontun belirlediği sembollere dönüştürülürler. Bu encode Wingdings gibi fontlarda kullanılır.
- 128 - Shift-JIS, Japonca için kullanılır.
- 129 ve 130, sırasıyla Hangeul ve Johab. Korece’de kullanılan iki farklı encode yöntemi.
- 134 - GB2312, Basitleştirilmiş Çince için.
- 136 - BIG5, Geleneksel Çince için.
- 162 - Türkçe.
- 163 - Vietnamca.
- 177 - İbranice.
- 178 - Arapça.
Bu harbiden de doğru mu?
Daha detaylı bir listeyi style editor penceresinde bulabilirsiniz.
Unicode olmayan encode’larla saklanan ASS dosyalarında, bu tag aynı zamanda onu takip eden metnin hangi kod sayfasını kullanacağını etkiler. Ne Aegisub ne de bazı renderer’lar bu kullanımı desteklemez. Buna güvenmemeniz ve dosyalarınızı Unicode encode’da tutmanız tavsiye edilir. (Aegisub dosyaları Unicode UTF-8 formatında tutar)
o.Font Rengi (Font Color)
{\1c} veya {\c}
{\2c}
{\3c}
{\4c}Fontun rengini değiştirmek için kulalnılan kodlardır. <renk-kodları> olarka belirtilen kısım her renk için özel olan kodun geleceği yerdir. Bu kodu da Selecek Color sekmesi altında kopyalama yoluyla alabiliriz.


Not: İkincil renk resimde gösterilmedi çünkü sadece karaoke yapatığınız ya da değişmli renkler kullandığınızda aktif olamktadır.
\1cAna rengi verir(primary).\2cİkincil rengi verir(secondary). Bu sadece karaoke efektlerinde kullanılır.\3cKenar rengini verir(outline).\4cGölge rengini verir(shadow)

Resimde sağ üste görünen kısımdaki ASS, HTML kısımlarını kopyalayarak kullanabiliriz. En genel kullanımı ASS iledir.
ö.Font Opaklığı (Font Opacity)
{\alpha}
{\1a}
{\2a}
{\3a}
{\4a}Fontun opaklığını yani solukluğunu ayarlamak için kullanılan koddur. 0 - 100 arasında değer almaktır.
\1aAna rengin alfasını verir(primary).\2aİkincil rengin alfasını verir(secondary). Bu sadece karaoke efektlerinde kullanılır.\3aKenar renginin alfasını verir(outline).\4aGölge renginin alfasını verir(shadow)


Not: İkincil renk resimde gösterilmedi çünkü sadece karaoke yapatığınız ya da değişmli renkler kullandığınızda aktif olamktadır.
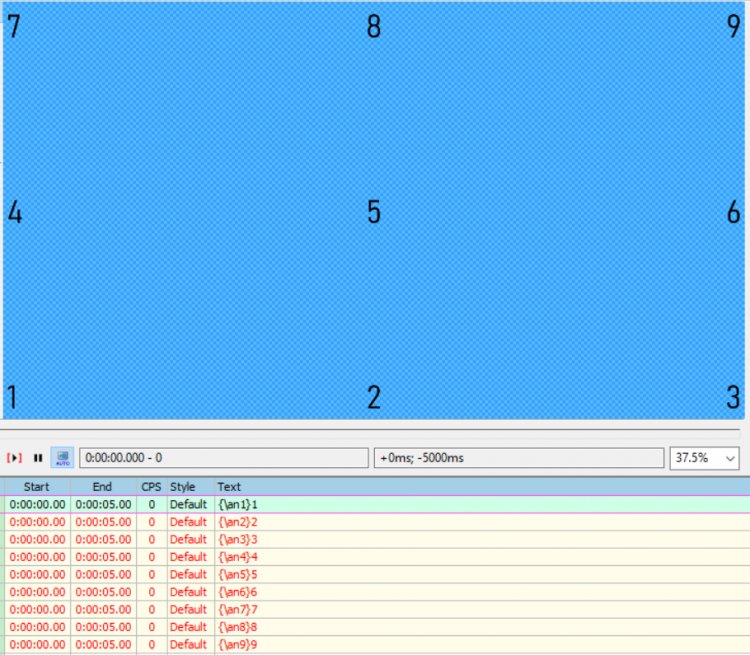
p.Satır Hizalama
{\an<değer>}
Değerler:
1. Sol aşağı
2. Merkez aşağı
3. Sağ aşağı
4. Sol orta
5. Merkez orta
6. Sağ orta
7. Sol üst
8. Merkez üst
9. Sağ üst
Alt yazı satırının ekranın hangi bölgesinde gösterileceğini ayarlayan koddur.

r.Alt Yazı Satırlarını Kendi İçinde Satırlama
{\q}Altyazı satırında satırların nasıl ayrılacağını belirler. Mümkün olan stiller aşağıdaki listededir:
- 0: Akıllı kaydırma, her satırı neredeyse eşit yapar ama üst satır eşit genişlik mümkün olmayınca daha uzundur. Sadece \Ntagı zorla satırları ayırır.
- 1: Satır sonu kaydırması. Bir satıra ne kadar metin sığıyorsa koyar ve sonra satırları ayırır. Sadece \N tagı zorla satırları ayırır.
- 2: Kelime kaydırması kapalıdır. Geniş satırlar ekranın dışına doğru devam ederler. Hem \ntagı hem de \N tagı satırları zorla ayırabilir.
- 3: Akıllı kaydırma, 0 stiliyle benzerdir ama alt satır daha geniştir.
s.Pozisyon Belirleme (Position)
{\pos(,)}
=> x eksenindeki koordinat değeri
=> y eksenindeki koordinat değeriSatırın pozisyonunu X ve Y eksenine vereceğiniz değerlere bağlı olarak değiştirir. Değerler script’tin çözünürlüğünün koordinat sistemine göre verilir ve birimleri pikseldir. Bu demek oluyor ki eğer videonun çözünürlüğünü değiştirirseniz, pozisyon değerleri sapacaktır. Bunu düzeltmek için dosyanın adının ve Aegisub sürümünün yazdığı ekranın sol üst köşesindeki Subtitle’a basıp Resample Resolution’a basabilirsiniz.
ş.Hareketlendirme (Move)
{\move(,,,,,)}Hello World!
=> Hareketin başlangıcındaki x ekseni koordinatı
=> Hareketin başlangıcındaki y ekseni koordinatı
=> Hareketin bitişindeki x ekseni koordinatı
=> Hareketin bitişindeki y ekseni koordinatı
=> Hareketin başlangıcındaki t zamanı
=> Hareketin bitişindeki t zamanıAlt yazı satırına hareket kazandırmak için kullanılan koddur. Bazı bilinmesi gereken özelikleri vardır.
- Sabit hızda hareket edebilir. Yani hareket ivmesi değişken yazılarda istenilen sonucu vermez.
{\pos}koduyla aynı mantığa sahiptir.
t.Soldurma (Fade)
{\fad(<soluktanopağa>,<opaktansoluğa>)}Soluktan opak hale gelme ve opak halden soluğa gitme etkisi yaratır. Değerler milisaniye ile verilir.(mesela 1000 milisaniye = 1 saniye) Bu değerlerden herhangi birine 0 verirseniz o kısım için etkiyi kapatır.
Soldurma efekti eklemek satırın süresini uzatmaz. Satırın gösterilme zamanının başlangıcı ve sonu kullanılır. Bu yüzden bu iki değerin toplamının satırın süresini geçmemesine dikkat etmelisiniz. Mesela eğer satır 4 saniye boyunca gözükecekse bu iki değerin toplamı 4000’i geçmemelidir.
Örnek
{\fad(1200,250)}Satır gözükmeye başladığından beri 1.2 saniye boyunca yazı soluktan opak hale yavaşça geçer. Soldurma efekti de gösterilme süresinin son çeyrek saniyesi boyunca gerçekleşir.
u.Hareketlendirilmiş Dönüşüm (Trasnform)
{\t()}
{\t(,)}
{\t(,,)}
{\t(,,,)}
Bu kod ile seçilmiş bir kısma belirli bir zaman aralığında gerçekleşmesini istediğimiz efektleri verebiliriz. Sabit bir hızla ilerleyen, bir stilden bir başkasına olan, hareketlendirilmiş bir dönüşüm yapar. stil niteleyicileri diğer üstüne yazma taglarıdır. Kullanılabilecekleriniz listesi aşağıda verilmiştir. \t ile hareketlendirebileceğiniz taglar limitlidir.
| FONT | Geometri | Diğer Efektler |
| \fs | \fscx | \bord |
| \fsp | \fscy | \xbord |
| \c | \frx | \ybord |
| \1c | \fry | \shad |
| \2c | \frz | \xshad |
| \3c | \fr | \yshad |
| \4c | \fax | \clip |
| \alpha | \fay | \iclip |
| \1a | \be | |
| \2a | \blur | |
| \3a | ||
| \4a |
Not: \clip ve \iclip tagları için sadece dikdörtgen versiyonlar hareketlendirilir. Vektör çizimli versiyonlar hareketlendirilemez.
Not: \clip ve \iclip taglarını \t taglarında birlikte kullanmak istenilen sonucu vermez.
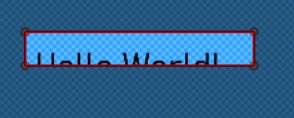
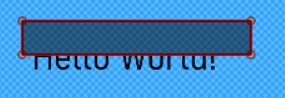
ü.Kırpma (Dikdörtgen)
{\clip(,,,)}
{\iclip(,,,)}Satıra bir dikdörtgen kırpma yapar. Sadece satırın bu dikdörtgenin içindeki kısmı gözükür. \iclip tagının yarattığı efekt tam tersidir yani dikdörtgenin dışındakiler gözükür.
x1, y1, x2 ve y2 koordinatları script’in çözünürlüğünün pikselleriyle verilir ve de videonun sol üst köşesine göredirler. Koordinatlar doğal soyu olmak zorundadırlar. Tamsayı olmayan koodinat veremezsiniz.(scipt çözünürlüğünü arttırmak hassasiyeti arttırmaz. Kırpma her zaman videonun piksellerinin sınırlarından yapılır.)

(clip kullanımında seçili alan içinde kalan kısım gösterilir)

(iclip kullanımında seçili alan içinde kalan kısım gizlenir.)
v.Kırpma (Vektörel)
{\clip(<çizim komutları>)}
{\clip(, <çizim komutları>)}
{\iclip(<çizim komutları>)}
{\iclip(, <çizim komutları>)}
Bir öncekine göre daha serbest çizimlere yaparak alanları oluşturabileceğimiz bir clip yöntemidir. Kod olarak aynıdır sadece değer olarak daha detaylı bilgiler içermektedir.

(clip kullanımında seçili alan içinde kalan kısım gösterilir)

(iclip kullanımında seçili alan içinde kalan kısım gizlenir.)
3. Çizim Tagları
Advanced Substation Alpha formatı, vektör çizimi yapabileceğiniz gelişmiş çizim taglarını da destekler. Eğer vektörlere ve eğrilere aşinasanız bunu çok daha kolay anlayabilirsiniz.
a.Çizim Metodunu Seçme
Bu tagı 1 yapmak çizim modunu etkinleştirir. Bu üstüne yazma bloğundan sonraki metin çizim talimatları olarak görülür ve ekranda gözükmez. Bunu 0 yapmak çizim modunu kapatır ve satırı normale döndürür. Çizim modunu açarken verdiğiniz değer sıfırdan büyük bir tamsayı olmalıdır ve 2^(değer-1) modunda bir boyut olarak görülür. Bunu alt piksellerde kesinliği arttırmak için kullanabilirsiniz.
{\p1} => Normal koordinatlarla çizim modunu açar
{\p0} => Normal koordinatlarla çizim modunu kapatır
{\p2} => Çizimi açar ve çözünürlüğü ikiye katlar. Yani burada 200,200 noktasına çizmek aslında 100,100 noktasına çize
{\p4} => Çizimi açar ve çözünürlüğü sekize katlar.[2^(4-1)] Yani 400,400 noktasına çizmek aslında 50,50 noktasına çizer.
b.Temel Çizginin Kaydırılması
{\pbe}Çizerken kullanılan temel çizgisini kaydırır. Bu tüm koordinatlara Y ekseninde bir kaydırma yapar.
{\pbo-50} => Her şeyi belirlenen yerden 50 piksel yukarı çizer.
{\pbo100} => Her şeyi belirlenen yerden 100 piksel aşağı çizer.
Görüleceği üzere eksi değerde alabilir.
4. Çizim Komutları
Bu komutları aegisubda direk yazılmamaktadır. Bunları yazmak için aegisub içinde bunulunan eklenti olan ASSDraw3 yi kullanmamız gerekiyor. Bu kısımda naltılan her şey aegisubda logo yapmak için karaoke efektlerinde kullanılan şekliller çizmek için kullanıyor. İleri seviyedir. Anlayabilmek için videoyu izleyebilirsiniz.
a.m - Hareket Ettirme
İmleci (x,y) noktasına götürür. Eğer kapanmamış bir şekliniz varsa otomatik olarak kapatılır çünkü program yeni ve bağımsız bir şekil çizdiğinizi düşünür. Bütün çizim şekilleri bu komut ile başlamalıdır.
b.n - Hareket ettirme(kapatma olmadan)
İmleci, şekli kapatmadan (x,y) noktasına götürür.
c.l - Çizgi
İmleç pozisyonundan (x,y) noktasına bir çizgi çizer, sonra da imleci oraya götürür.
d.b - Kübik Bézier eğrisi
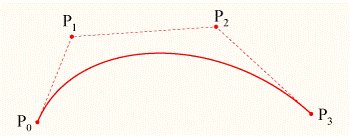
(x1,y1) ve (x2,y2) noktalarını kontrol noktası olarak kullanarak (x3,y3) noktasına kübik(3. Derece) bir Bézier eğrisi çizer. Bézier eğrileri hakkında daha detaylı bilgi için Vikipedi’deki sayfaya bakınız. Bu sayfadan alınmış aşağıdaki resimde P1 (x1,y1) noktasına, P2 (x2,y2) noktasına, P3 de (x3,y3) noktasıdır:
Eğri P0’dan başlar, P1’e doğru gider ve de P3’e P2’den dönerek gider.

e.s .. - Kübik b-spline[bi-sıplayn]
Arkadaşlar açıkçası b-spline ne demek bilmiyorum, wikipedia’ya yazdım karmakarışık matematiksel anlatımlar çıktı. Türkçesi de yok. Zannedersem bir üstteki komutun ileri düzey hali.
N noktasına kübik(3. Derece), değişmeyen bir b-spline çizer. En az 3 koordinat girilmelidir.(ve bu durumda b komutuyla aynı olur) Bu komut basitçe birden fazla Bézier eğrisini arka arkaya yapabilme imkanı sağlar.
f.p - B-spline’ı uzatma
B-spline’ı (x,y) noktasına uzatır. Bu aslında s’nin sonuna bir koordinat daha eklemekle aynıdır.
g.c - B-spline’ı kapatma
B-spline’ı kapatır.
Not: Görsel vektoriyel kırpma aracı (videonun solundaki araç çubuğunun üstten 7. tuşu) sadece m, l ve b komutlarını destekler ve başka komutları kullanan çizimleri bozabilir.
Tepkiniz nedir?







 arasında değer alabilir. Gene de siz abartarak kullanmaya çalışmayın lütfen. Aynı zamanda ondalık değerlerde kullanılabilir Orjinal kullanımı örneklerde görülmektedir.
arasında değer alabilir. Gene de siz abartarak kullanmaya çalışmayın lütfen. Aynı zamanda ondalık değerlerde kullanılabilir Orjinal kullanımı örneklerde görülmektedir.